
Webinar przygotowanie do warsztatów.
Czy jesteś gotowy na warsztaty programowania w ramach inicjatywy „Koduj w Płocku”? A czy twój komputer jest na to przygotowany?
Oprócz cyklicznych spotkań programistów planuję organizację warsztatów dla zainteresowanych tematem kodowania. Odbędą się one już niedługo. Przez całą sobotę będziemy tworzyli twoją pierwszą aplikację mobilną. Przyjdziesz ze swoim komputerem a wyjdziesz z działającą apką.
Rejestracja
Webinarium będę prowadził za pomocą oprogramowania zoom.us. W celu uczestnictwa w spotkaniu musisz się zarejestrować. Zalecam też instalację klienta zoom.us ze strony https://zoom.us/download. Prezentację możesz oglądać również za pomocą Androida lub iPhona.
Przed webinarem
A jeszcze przed naszym spotkaniem, siedząc wygodnie w domu, zainstalujemy wszystkie potrzebne narzędzia i sprawdzimy ich działanie.
Żeby nie tracić czasu, przed webinarium pobierz na dysk programy:
- Node.js z https://nodejs.org/en/ (wersja LTS)
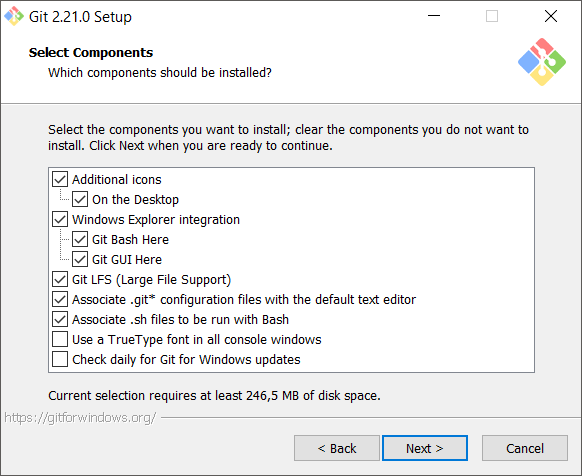
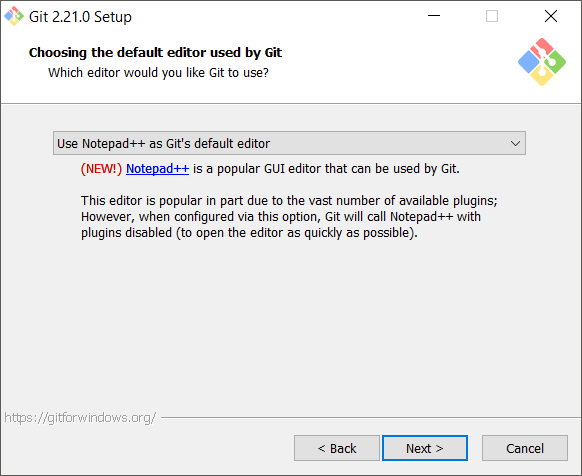
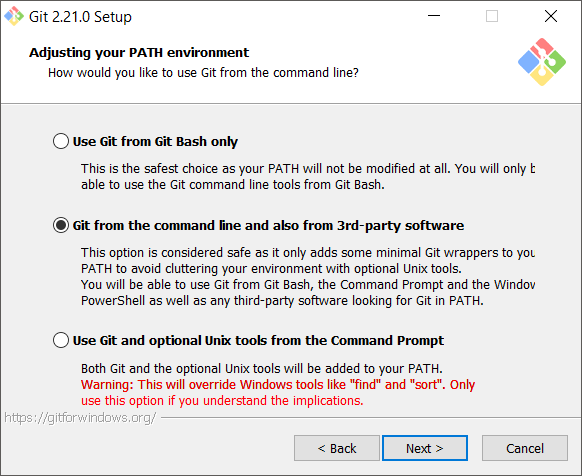
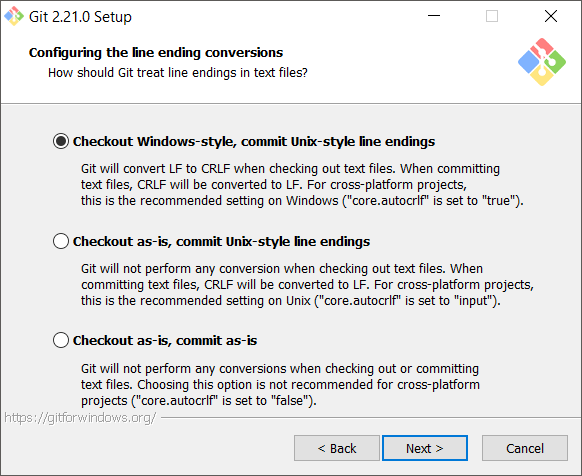
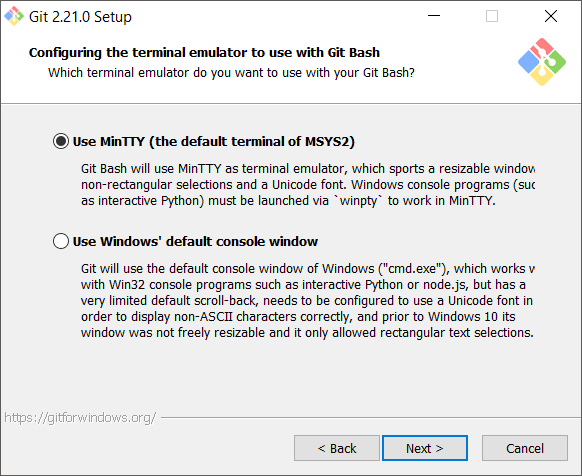
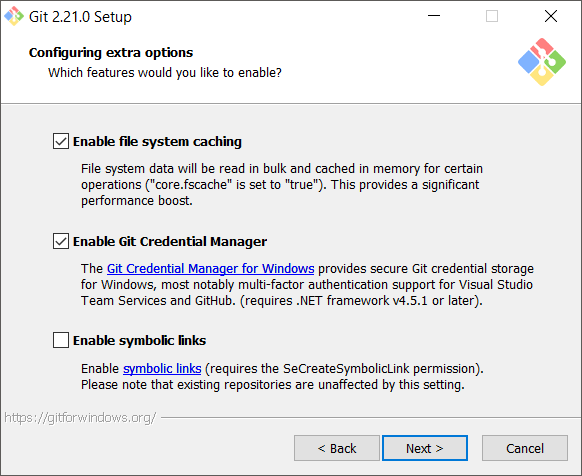
- GIT z https://git-scm.com/downloads (potrzebujemy GIT Bash dla systemu Windows)
- Terminal
- Dla użytkowników windows – ConEmu z https://conemu.github.io/
- Dla użytkowników macOS – iTerm2 – https://www.iterm2.com/
- Visual Studio Code z https://code.visualstudio.com/
- Utworzyć konto na Firebase
Podczas webinaru
W tym miejscu podam listę komend której będziemy używać podczas spotkania. Miej ją otwartą.
1. Node.js -> https://nodejs.org/en/
2. GIT -> https://git-scm.com/downloads
3. Instalacja GIT Bash dla windows
4. Git Bash
node -v npm -v
5. ConEmu – Windows -> https://conemu.github.io/
6. iTerm2 – macOS -> https://www.iterm2.com/
7. Visual Studio Code -> https://code.visualstudio.com/
8. Angular Essentials – VS Code Extension
9. Instalacja Angular CLI
npm install -g @angular/cli
10. Utworzenie pierwszej aplikacji internetowej w Angular
ng new myFirstWebApp cd myFirstWebApp ng serve --open
11. Strona internetowa http://localhost:4200/
12. VS Code
code . ng serve
13. Konto Firebase -> https://console.firebase.google.com/
14. Publikacja strony myFirstWebApp
npm install -g firebase-tools firebase login firebase list firebase init // W przypadku kiedy na liście nie znajduje się nasz projekt, należy użyć: firebase -P <tutaj wstaw Project ID> init // w moim przypadku było to: firebase -P myfirstwebapp-97258 init // Zaznacz opcje Hosting // Na dalsze pytania odpowiedz: // ? What do you want to use as your public directory? dist/myFirstWebApp // ? Configure as a single-page app (rewrite all urls to /index.html)? Yes // ? File dist/myFirstWebApp/index.html already exists. Overwrite? No ng build --prod firebase deploy // zapisz adresy: // Project Console: https://console.firebase.google.com/project/myfirstwebapp-****/overview // Hosting URL: https://myfirstwebapp-****.firebaseapp.com
15. Instalacja Ionic -> https://ionicframework.com/
npm install -g ionic ionic start myFirstMobileApp sidemenu cd myFirstMobileApp ionic serve code .
16. Ionic DevApp -> https://ionicframework.com/docs/appflow/devapp
Po webinarium
Jeśli spodobała ci się taka forma zdobywania wiedzy, to zostaw komentarz lub napisz do mnie czy chciałbyś, żeby organizować więcej takich internetowych prelekcji. Wspomnij też co chciałbyś zobaczyć na kolejnym webinarium.










 Następny wpis
Następny wpis